Adding sitemap to beta blogger
สวัสดีครับ
ห่างหายไปนานทีเดียวนะครับ กว่าจะได้มาเขียนอีกครั้ง
อันเนื่องมาจากภารกิจอันใหญ่หลวง ก็ว่าได้แต่ก็ช่างเถอะครับ
ไม่มีคำว่าทำไม่ได้ในพจนานุกรมของผม
(ว่างั้นนะ แต่ทำไม่ได้หรอก --555--เพราะว่า ไปจำของคนอื่นมาอีกทีหนึง)
เอ้า --วันนี้ผมมาเขียนเกี่ยวกับการทำ Add Sitemap to beta blogger
การทำ Sitemap มันมีปรโยชน์อย่างไรนะหรอ ผมก็ไม่รู้เท่าใหร่หรอกครับ
แต่มีเว็บปะกิดเขาบอกว่า (แปลเองนะครับ)
Increase your chances of being indexed in Google search engine result.
You can add a Sitemap to your account to give Google more
information about the pages in your site
to help Google crawl them more effectively.
เอาเป็นว่าแปลรู้เรื่องละกัน มาว่าต่อเลยนะครับ
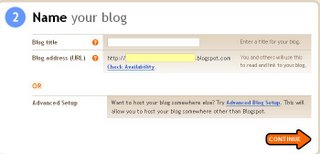
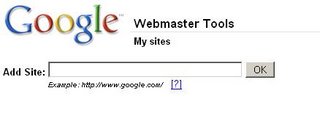
1. ก่อนอื่นนะครับ Login to sitemap account :
At the top of screen you will see option to add site.
Just paste URL of your blog
ตรง add site : ใส่ชื่อบล็อกของเรานะครับเช่น
http://yourblogname.blogspot.com 2: Now you need to verify your ownership of blog
2: Now you need to verify your ownership of blog
to view detailed statistics. Click on verify link.
Google offers two methods of verification.
You can either upload an HTML file with a name we specify
(which is not possible with Google Blogger account),
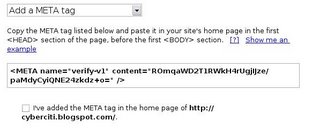
or you can add a META tag to your site’s index file.
Adding META tag via template code is possible so just.
select Add a META tag from drop down menu:
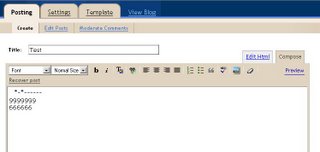
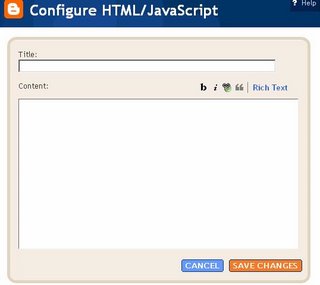
จากนั้นนะครับ เราจะได้ code HTMLที่เป็น Meta tag ดังด้านบนนะครับ
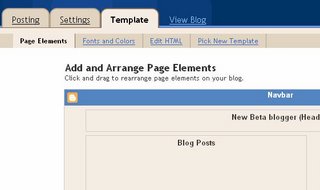
ให้เรานำโค้ดดังกล่าวไปวางไว้ใน template ตรงระหว่าง เฮด กับ เฮด ดังรูปด้านล่างนะครับ เมื่อเราใส่ meta tag แล้วนะครับก็ให้ save ข้อมูลใน Beta blogger แล้วกลับมาที่หน้าเดิม นะครับ แล้วคลิกที่ Verify นะครับ
เมื่อเราใส่ meta tag แล้วนะครับก็ให้ save ข้อมูลใน Beta blogger แล้วกลับมาที่หน้าเดิม นะครับ แล้วคลิกที่ Verify นะครับ 3. Now your site is added to sitemap account and verification is done.
3. Now your site is added to sitemap account and verification is done.
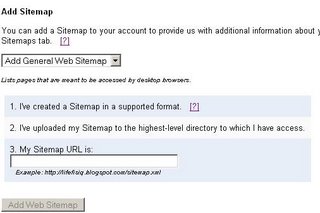
Next you need to add actual sitemap url.
เมื่อเราดังรูปนะครับ ให้เราคลิกที่ add sitemap--->> add general web sitemap

ตรง My Sitemap URL is ให้เราใส่ที่เป็น Atom.xml คล้าย ๆ นี้นะครับ: http://yourblogname.blogspot.com/atom.xml
then click on Add Web sitemap:
เป็นอย่างไรบ้างครับ ลอง ๆ ทำดูละกันนะครับ
บางทีมันอาจไม่ใช่อย่างนี้ก็ได้ (เอ้า๊ .......อย่างไงหว่า)
เริ่มงงกับตัวเองแล้วครับ ลองเล่น ๆ ดูนะครับ
มาเริ่มใหม่วันหลังละกันนะครับ